HTTP协议简介
HTTP,即Hyper Text Transfer Protocol超文本传输协议。是用于万维网WWW (World Wide Web)服务器传输超文本到本地浏览器的传输协议,其基于TCP/IP通信协议传输数据。但由于HTTP以明文方式传输数据,缺乏安全性,后面又诞生了HTTPS,即HyperText Transfer Protocol Secure超文本传输安全协议,HTTPS也经由HTTP进行通信,但利用SSL/TLS加密数据包,提供对网站服务器的认证,保护交换资料的隐私和完整性。
使用HTTP协议的网站URL为http://开头,默认端口号为80;使用HTTPS协议的网站URL为https://开头,默认端口号为443。
接下来稍微对这两个协议进行一下拓展。
HTTP工作原理
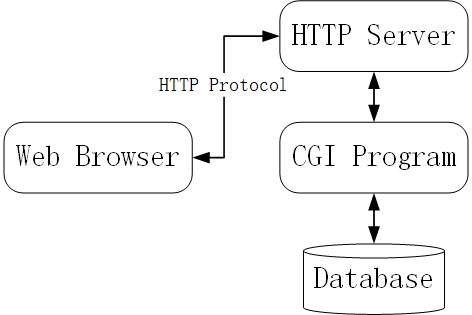
HTTP工作于C/S,即客户端/服务端架构上,浏览器作为HTTP客户端,通过URL向HTTP服务端,即Web服务器发送请求,常见Web服务器有Apache、IIS等,Web服务器依据收到的请求向客户端发送对应的响应信息。
HTTP有以下三个特点:
- 无连接:限制每次连接只处理一个请求,服务端处理完客户端的请求并收到客户端的应答后就会断开连接,其优势在于节省传输时间;
- 媒体独立:只要客户端和服务端知道如何处理数据内容,任何类型的数据都可通过
HTTP进行传输,客户端和服务端只需协商好MIME-type即可; - 无状态:
HTTP协议对事务处理没有记忆能力,缺少状态意味着若后续还想继续处理之前的信息将必须对所有数据进行重传,这样做可能导致每次连接传输的数据量增大。
HTTP协议通信流程如下:

请求方式
Des: HTTP 请求方法, HTTP/1.1协议中共定义了八种方法(也叫动作)来以不同方式操作指定的资源。
页面内容如下:
HTTP Method is GET
Use CTF**B Method, I will give you flag.
Hint: If you got 「HTTP Method Not Allowed」 Error, you should request index.php.
请求包如下:
GET /index.php HTTP/1.1
Host: challenge-ce480bbff14843e2.sandbox.ctfhub.com:10800
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:91.0) Gecko/20100101 Firefox/91.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: close
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
按照给出的方式,使用bp抓包并对网站发送请求:
CTFHUB /index.php HTTP/1.1
Host: challenge-ce480bbff14843e2.sandbox.ctfhub.com:10800
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:91.0) Gecko/20100101 Firefox/91.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: close
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
获得flag。
拓展:HTTP中的8种请求方法
题目描述中提到了HTTP/1.1中的8种请求方法,这里简单的梳理一下:
| 方法 | 说明 |
|---|---|
| OPTIONS | 嗅探该请求在对应服务端所支持的请求方法 |
| HEAD | 向服务端索要与GET请求一致的响应,不同点在于不会返回响应体。HEAD方法可在不必传输所有响应内容的情况下获取包含在响应头中的元信息 |
| GET | 向特定资源发出请求 |
| POST | 向指定资源提交数据进行请求,一般为表单或文件,数据被包含在请求中。POST请求可能会导致新的资源创建或已有资源的修改 |
| PUT | 向指定资源位置上传最新内容 |
| DELETE | 请求服务端删除Request-URI标识的资源 |
| TRACE | 回显服务端收到的请求,一般用于诊断测试 |
| CONNECT | 可以开启一个客户端与所请求资源之间的双向沟通的通道,可用于创建隧道建立代理 |
302跳转
Des: HTTP临时重定向。

进入后页面有个超链接,点击后还是跳转到当前页面,使用bp抓包并放在Repeater中重放包:
GET /index.php HTTP/1.1
Host: challenge-5d3b95226b60ab48.sandbox.ctfhub.com:10800
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:91.0) Gecko/20100101 Firefox/91.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: close
Referer: http://challenge-5d3b95226b60ab48.sandbox.ctfhub.com:10800/
Upgrade-Insecure-Requests: 1
获得flag。
拓展:HTTP 302状态码
302状态码在HTTP中的典型应用场景为服务器页面路径重规划,如在用户访问某些已过期的站点时,通过配置302跳转到最新站点。用手机通话来形容的话,就是设置一个呼叫转移。以下附上一些常见状态码含义:HTTP状态码大全(常见 HTTP Status Code 含义查询) - 桔子SEO (juziseo.com)。
| 状态码 | 含义 |
|---|---|
| 1xx | 代表请求信息 |
| 2xx | 代表成功状态 |
| 3xx | 代表重定向状态 |
| 4xx | 代表客户端错误 |
| 5xx | 代表服务端错误 |
Cookie
Des: Cookie欺骗、认证、伪造。
页面回显如下:
hello guest. only admin can get flag.
抓包:
GET / HTTP/1.1
Host: challenge-b956b4000b77235a.sandbox.ctfhub.com:10800
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:91.0) Gecko/20100101 Firefox/91.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: close
Cookie: admin=0
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
发现Cookie中有一个admin字段,应该是对admin身份进行判断,将抓到的包发送到Repeater模块,修改admin字段的值为1并重放包:
GET / HTTP/1.1
Host: challenge-b956b4000b77235a.sandbox.ctfhub.com:10800
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:91.0) Gecko/20100101 Firefox/91.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: close
Cookie: admin=1
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
获得flag。
拓展:HTTP Cookie
HTTP Cookie - HTTP | MDN (mozilla.org)
HTTP Cookie是服务端发送到客户端浏览器并保存在本地的一小块数据,用户在Cookie未过期的时间内再次请求该服务端时,浏览器会携带Cookie发送请求。通常情况下,Cookie的作用在于告知服务端该请求是否来自同一个客户端,一般用于保持用户的登录状态,但若是运用不当也会造成Cookie欺骗等攻击。
基础认证
Des: 在HTTP中,基本认证(英语:Basic access authentication)是允许http用户代理(如:网页浏览器)在请求时,提供 用户名 和 密码 的一种方式。详情请查看HTTP基本认证 - 维基百科,自由的百科全书 (wikipedia.org)。
打开题目后给了一个top100弱口令字典,Web页面回显如下:

点击click按钮后会弹出一个登录框:

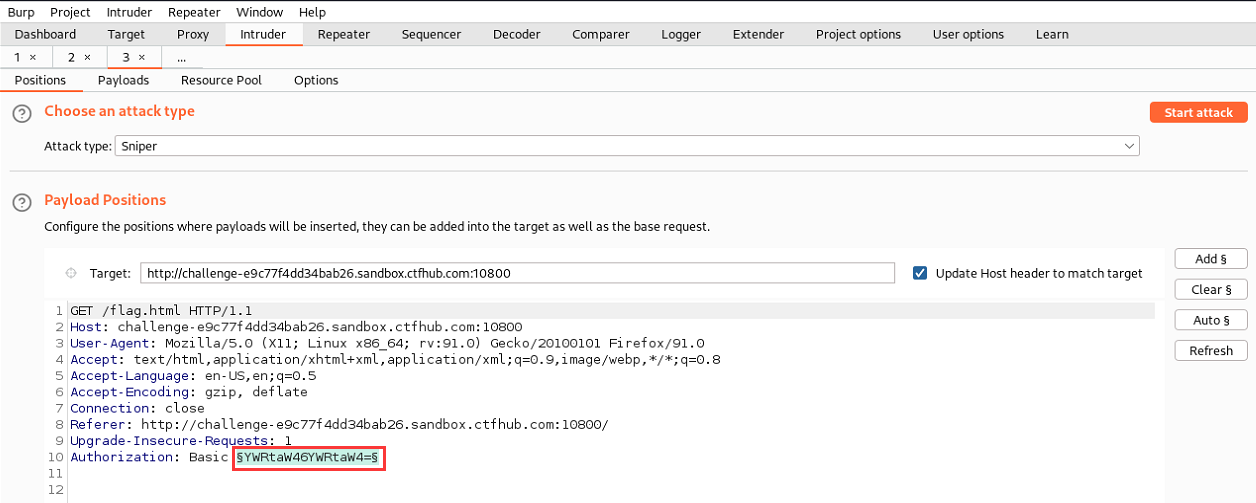
使用bp抓包,将包发送至Intruder模块,使用题目给的字典进行爆破。此处我输入的账密为admin/admin,请求包如下:
GET /flag.html HTTP/1.1
Host: challenge-e9c77f4dd34bab26.sandbox.ctfhub.com:10800
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:91.0) Gecko/20100101 Firefox/91.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: close
Referer: http://challenge-e9c77f4dd34bab26.sandbox.ctfhub.com:10800/
Upgrade-Insecure-Requests: 1
Authorization: Basic YWRtaW46YWRtaW4=
对Authorization字段进行Base64解码可得admin:admin,也就是说我们需要对爆破字段进行格式调整和Base64编码,bp设置如下:
- 设置爆破位置

- 设置爆破字段格式

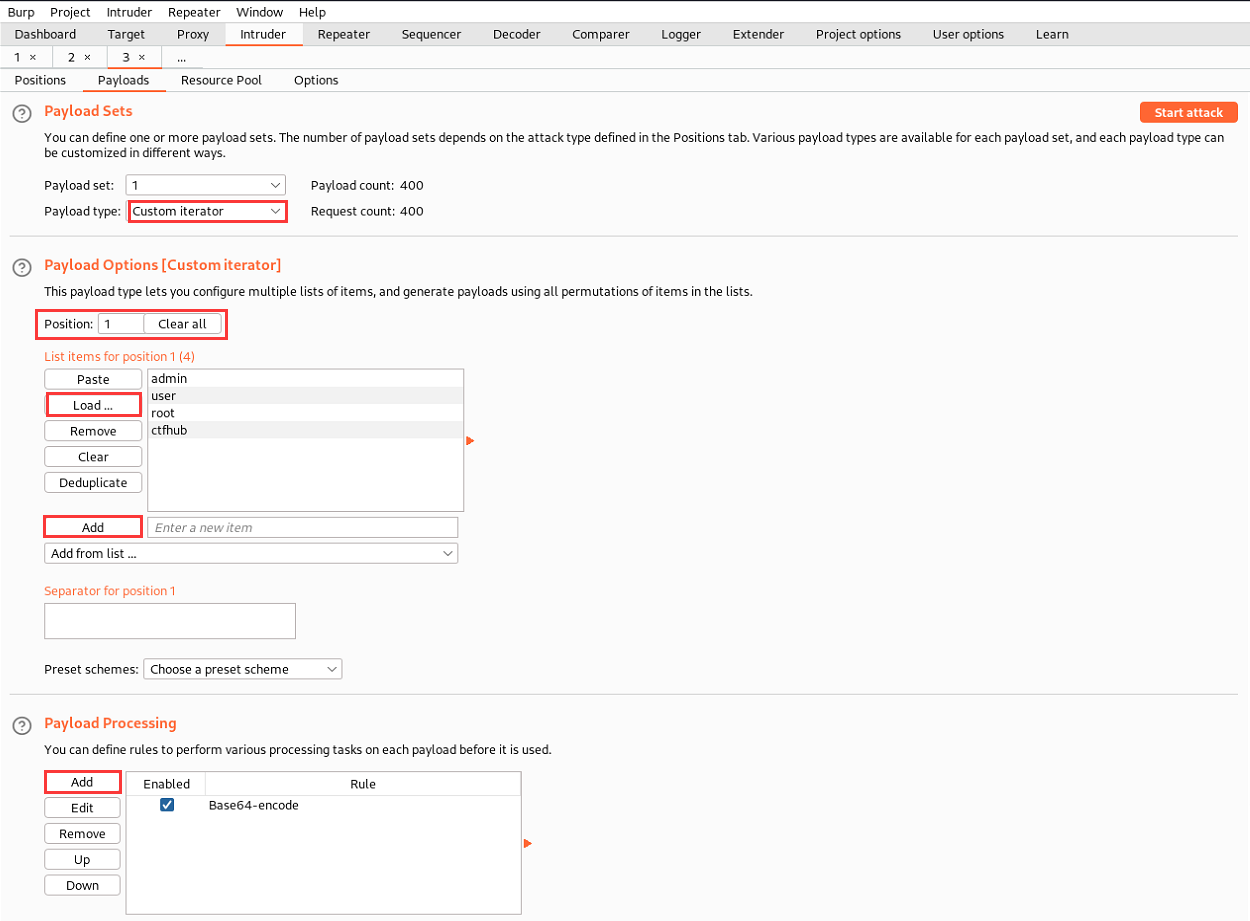
Payload类型改为自定义,因为认证字段为admin:admin格式,我们就需要输入用户名、:、密码三个位置的值,输入用户名和:可以先在Add按钮的右边输入框输入后点击Add添加,密码可直接载入题目给的附件,以上步骤完成后再在Payload Processing中将爆破字段进行Base64编码。

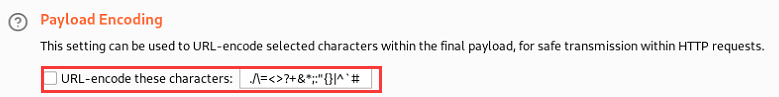
最终记得往下翻,取消Payload Encoding里的URL-encode,否则Base64编码字段后的=会被转为%3d。
配置完成后点击Start Attack进行爆破,爆破完成后对响应包长度进行排序即可。
获得flag。
拓展:HTTP基本认证
HTTP中的基本认证使用HTTP头部字段限制用户访问网络资源,格式为Authorization: Basic <Base64编码后的账:密>,一般应用场景为内部网络。
响应包源代码
Des: HTTP响应包源代码查看。
打开页面后是一个贪吃蛇游戏,WASD为方向键,玩了一会后显示游戏结束,bp抓包在代码注释中看到了flag。
获得flag。
文章许可:本文采用CC BY-NC-SA 4.0许可协议,转载请注明出处。